How to Create Engaging Pop-ups with Elementor
Learn how to utilize the powerful features of Elementor to create captivating pop-ups for your website. In this comprehensive guide, we will walk you through the process of designing and implementing eye-catching pop-ups that can serve various purposes, from notifications and traffic engagement to displaying offers and capturing leads.
Step 1: Get Started with Elementor:
Discover why Elementor stands out as the leading web page builder for WordPress. While the Elementor Pro version includes the dedicated Popup Builder feature, we will explore an alternative method using the popular Element Pack plugin, which offers an extensive widget pack for Elementor.

Step 2: Creating a Popup Template:
Learn how to design a stunning popup template quickly and effectively. We will focus on a method that involves using a background image with a compelling call-to-action button. By following this approach, you can save time while achieving visually appealing results.
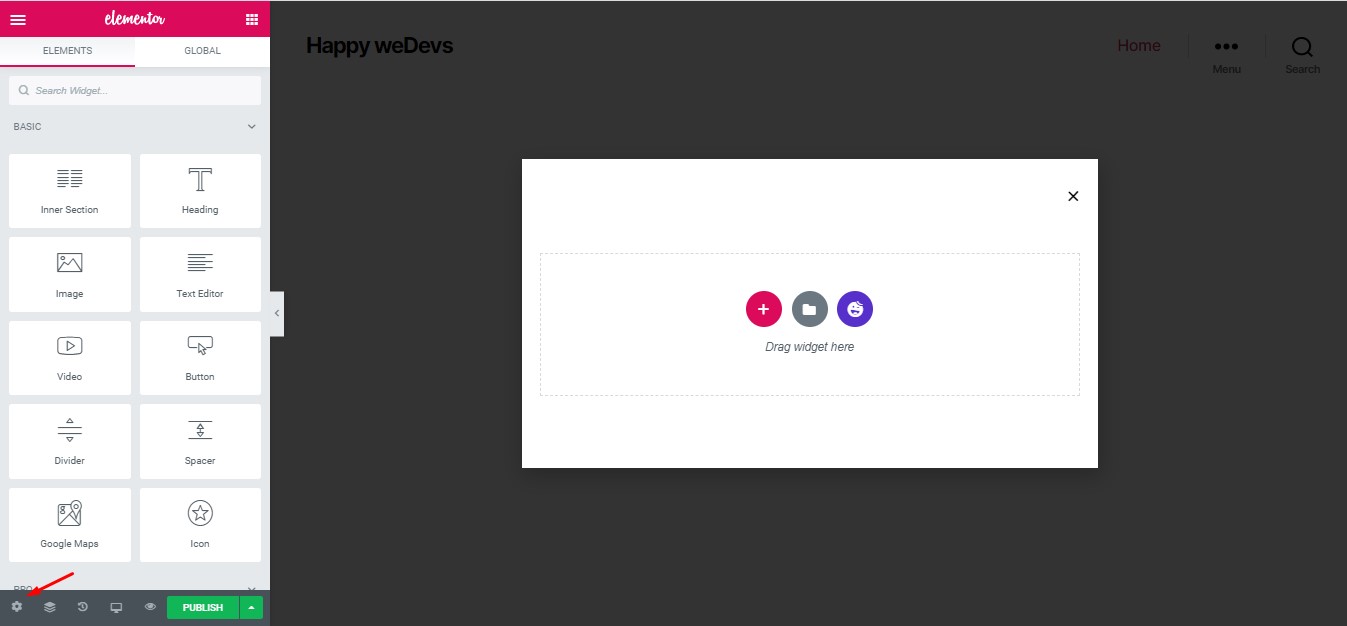
Step 3: Designing Your Pop-up:
Explore the steps to create the desired layout and style for your pop-up using Elementor. Add a button widget, adjust the dimensions of the popup window, set the background image, and customize the button’s positioning and appearance to enhance its visual impact.
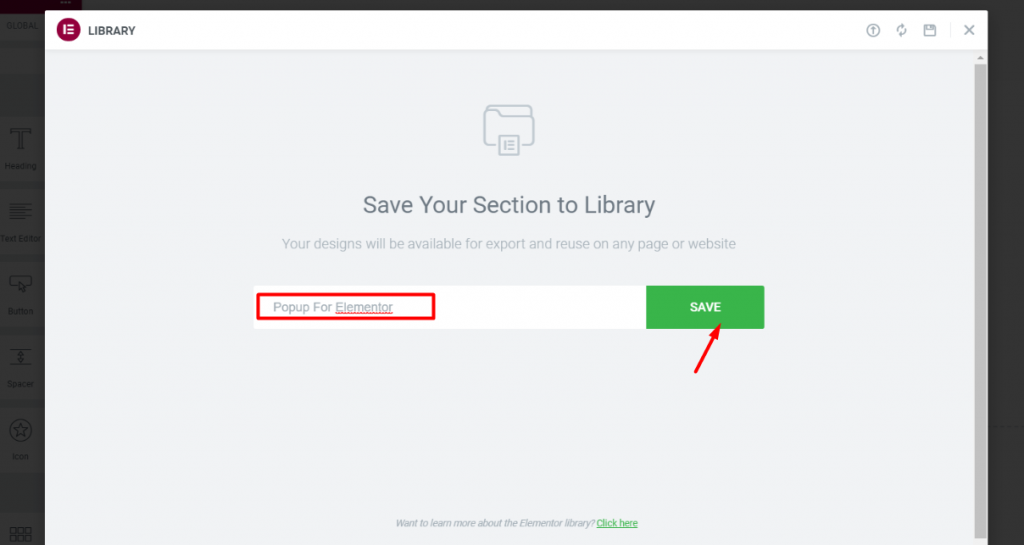
Step 4: Finalize and Save the Template:
Once your pop-up design is complete, save it as a template in Elementor. This step ensures that you can reuse and modify the template for future pop-ups with ease.
Step 5: Implementing the Pop-up:
Discover how to incorporate the pop-up into your webpages using the Modal widget provided by Element Pack. Configure the Modal widget to display the pop-up as a splash screen, specifying the time delay before it appears. This feature allows you to capture the attention of your visitors effectively.
Step 6: Attaching the Template:
Link the previously saved pop-up template to the Modal widget. Choose the template from the Elementor Template source and customize the header, footer, and close button options according to your preferences.
Conclusion:
Creating engaging pop-ups using Elementor is a straightforward process that can significantly enhance your website’s interactivity and conversion rates. By following the step-by-step instructions provided in this guide, you can unleash the full potential of Elementor to design stunning and effective pop-ups that capture the attention of your audience and drive desired actions.
[1] Source: https://www.elementor.com/
[2] Source: https://elementpack.pro/